🆔 User Identification
Overview
User Identification makes it easy to personalize and streamline feedback collection. By identifying users, you can:
- Pre-fill fields like name and email to save users time.
- Gain deeper insights into user behavior and feedback trends.
- Enable segmentation and prioritization of feedback by user type.
Prerequisites
Before you start, ensure the following:
- Userback Workspace: A workspace is required to manage feedback.
- Userback Widget Installed: Follow the Widget Installation Guide to set up the widget.
- Plan Availability: Available on all plans.
How to Identify Users
User Identification can be implemented using one of two methods:
1. Real-Time Updates withidentify() (Recommended)
identify() (Recommended)This method allows you to update user information dynamically.
Example:
Userback.identify(123456, {
name: 'Jane Doe', // required
email: '[email protected]', // required
plan: 'Pro',
account_id: 456785
});Important Notes:
identify()updates existing records, without overwriting all data.- Ideal for applications where users log in or switch accounts.
2. Static User Data withuser_data
user_dataThis method is suitable for simple use cases but requires a page reload to update.
Example:
Userback.user_data = {
id: 123456, // required
info: {
name: 'Jane Doe', // required
email: '[email protected]', // required
plan: 'Pro',
account_id: 456785
}
};Important Notes:
- Use this method for static applications where updates aren’t needed dynamically.
What Data Can You Capture?
| Field | Description | Example | Required? |
|---|---|---|---|
id | Unique identifier for the user. | 123456 | Required |
name | Full name of the user. | Jane Doe | Required |
email | Email address of the user. | [email protected] | Required |
| Custom Attributes | JSON object with additional user details. | { plan: 'Pro', account_id: 456785 } | Optional |
location | Automatically generated location data. | Wanaka, New Zealand | System generated |
first seen | Timestamp of the first interaction. | 2021-07-14 09:08:01 | System generated |
last seen | Timestamp of the most recent interaction. | 2021-10-13 12:14:22 | System generated |
Best Practices and Restrictions
- Keys must not contain special characters.
- Values should be JSON-supported types: strings, numbers, or booleans.
- Use a consistent
idformat for seamless integration with other tools.
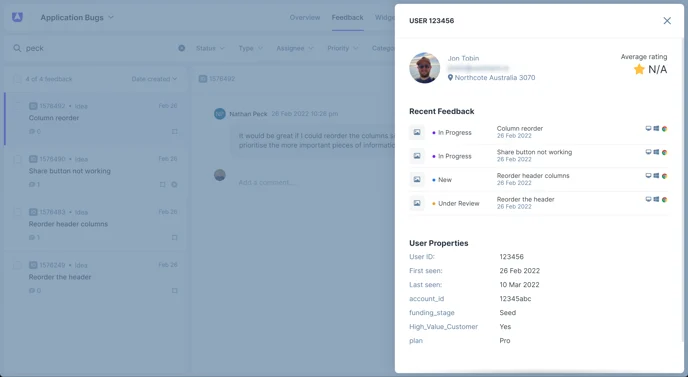
How to Access User Data
Feedback Dashboard
- Navigate to the Feedback Dashboard to see user data in the right-hand sidebar.
User Profiles
- Open the User Details Page for a detailed overview of a user's feedback history and properties.

Want to Learn More?
- Read about Custom Data to enrich feedback with session details.
- Check the JavaScript SDK documentation for advanced setup options.
🛟 Support
Need help? Here’s how to get assistance:
- Log in to your Userback workspace.
- Click the Help Center icon in the top-right corner.
- Select Contact us to start a chat with our support team.
Updated 5 months ago