📊 Attach Custom Data
Enrich Feedback with Custom Data Attachments
Enrich each feedback entry by attaching additional data, such as user roles or account types. This adds context to feedback, making it easier to analyze. Looking to identify users? See User Identification.
🔐 Company Plan or higher required - Uses JavaScript SDK, more details here.
Prerequisites
- Userback Widget installed
Basic Usage (Two Methods)
setData(data: object)
setData(data: object)Dynamic and session-specific data. Useful when initializing the JavaScript SDK via init(). Can be called multiple times, overwriting previous data.
Userback.setData({
AB_test_variant: 'B',
time_on_page: '2m 15s'
});custom_data: object
custom_data: objectStatic data. Useful when SDK hasn't been initialized or when using Basic Snippet installation.
Userback.custom_data = {
page_name: 'Checkout',
user_status: 'Active'
};Basic Use Cases
- Track User Journey:
Userback.setData({ page_name: 'Checkout' }); - Application Versioning:
Userback.custom_data = { app_version: '1.2.5' }; - Feedback Context:
Userback.setData({ activity_type: 'Reading', content_type: 'Article' }); - A/B Testing Variants:
Userback.setData({ AB_test_variant: 'B' });
Advanced Use Case
Page Scroll Tracking
Capture the user's scroll position to understand where they were on the page when giving feedback. This is especially useful for long-form content.
Using setData() for Dynamic Scroll Tracking
setData() for Dynamic Scroll TrackingYou can dynamically update the scroll_position based on user scroll events.
window.addEventListener('scroll', function() {
let scrollPosition = window.scrollY || document.documentElement.scrollTop;
Userback.setData({
scroll_position: `${scrollPosition}px`
});
});Restrictions
- Key names should not contain special characters.
- Values must be JSON strings, numbers, or booleans.
Accessing Custom Data
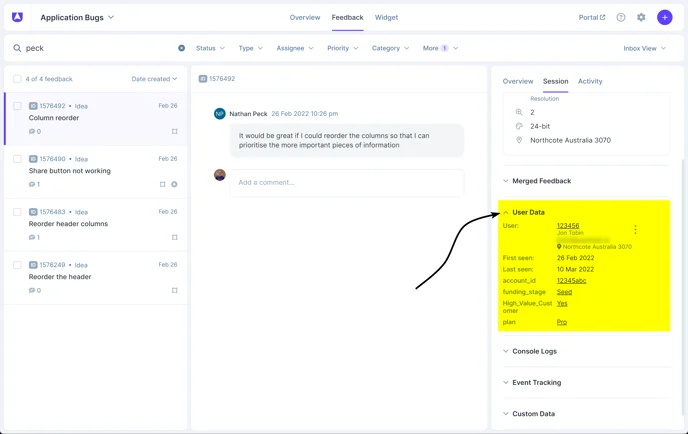
Feedback Dashboard Sidebar
Custom data attached to feedback can be accessed from the right-hand panel of the feedback dashboard.

Support & Further Reading
For more information, consult the JavaScript SDK Documentation.
Encounter issues? Please send a message to our support team.
Updated 5 months ago